תוכן עניינים:
רקע על אלמנטור
עד לא מזמן כדי לבנות אתר אינטרנט, בוני אתרים היו זקוקים לידע נרחב בקוד לפחות בשפות הבסיסיות html וcss, אך עם השנים קמו חברות שהחליטו שאין צורך בתכנות כדי לבנות אתר ושיש לפשט את העניין.
קח קמו להן חברות רבות של בניית אתרים בעזרת שיטת drag and drop, ואחד מהן היא החברה הישראלית pojo שפיתחה את התוסף ״elementor״ לוורדפרס.
אלמנטור הינו WordPress Page Builder המאפשר ליצור ולערוך עמודי תוכן באמצעות ממשק LIVE, הוא מהווה פריצת דרך טכנולוגית שכן, כיום אתרים נהפכים ליותר ויותר דינמיים ונדרשות יותר ויותר יכולות עריכה, לאלמנטור תשתית קוד חזקה ויציבה ונעשה בו שימוש במעל 2 מיליון אתרי אינטרנט.
כחלק מהרצון שלנו כחברה זיהינו את הצורך של לקוחותינו לביצוע שינויים ועריכות באתר ללא תלות בנו, התחלנו להטמיע את אלמנטור בפרוייקטים קטנים עד בינוניים והדבר הביא להצלחה רבה בנושא בניית אתרים ללקוחתינו.
לא הסתפקנו בכך ואף פיתחנו כלים וטמפלטים ייחודיים שמהווים בסיס לפיתוחים שלנו עבור לקוחותינו.
לאלמנטור יש ממשק נוח מאוד ולכן מאוד קל לקהל לקוחותינו לערוך את הטקסט באתר שלהם ללא עזרה מיוחדת מאיתנו ובכך לשמר את עדכניות האתר , להוסיף פוסטים ודפים חדשים, ותת מענה לקהל הלקוחות שלהם.
התקנת אלמנטור
כדי להתחיל להשתמש בתוסף הישראלי שהפך את בניית האתרים לקלה ונגישה הרבה יותר עבור אנשים רבים, נתקין אותו על מערכת הוורדפרס שלנו:
- נכנסים ללוח הבקרה ב wordpress , בסרגל הכלים הימני בלוח הבקרה נכנסים ללשונית ״תוספים״.
- בסרגל הכלים הימני מתחת ל״תוספים״ לוחצים על האפשרות ״תוסף חדש״.
- בשלב זה נפתח דף עם תוספים להתקנה, במעלה הדף בצד השמאלי קיימת תיבת חיפוש, בה נחפש את התוסף "elementor".
- כעת יופיע לנו התוסף אלמנטור מתחת לחיפוש, נלחץ על ״התקן עכשיו״ ונמתין עד שנוכל ללחוץ על ״הפעלה״.
- כעת אלמנטור מותקן אצלכם בוורדפרס ומוכן לעבודה.
הקמת דפים באלמנטור:
ברירת המחדל בוורדפרס היא מערכת עריכה שאינה משתמשת באלמנטור, לכן נשנה את זה כדי שנוכל להשתמש בתוסף:
- נכנסים ללוח הבקרה ב wordpress , בסרגל הכלים הימני בלוח הבקרה נכנסים ללשונית ״עמודים״.
- בסרגל הכלים הימני מתחת ל״עמודים״ לוחצים על האפשרות ״עמוד חדש״.
- נפתח לנו עמוד חדש בוורדפרס,נשנה בצד שמאל ב״מאפייני העמוד״ את תבנית העמוד ל״אלמנטור קאנבאס״ ואז נלחץ על כפתור ״פרסום״.
- לאחר מכן נלחץ על כפתור ״עריכה באמצעות אלמנטור״.
- עכשיו אנחנו נמצאים בממשק העריכה של אלמנטור, גם לאחר שנפרסם את הדף ונרצה לערוך אותו נכנס ל״עמודים״ נבחר בדף הרצוי ונלחץ על ״עריכה באמצעות אלמנטור״.
פתיחת אזורים:
בניית הדפים באלמנטור עובדת על פי אזורים שבתוכם יש תתי אזורים, כדי להתחיל ״להלביש״ וידג׳טים ואלמנטים אנו צריכים לפתוח אזורים:
- כשאנו נמצאים בממשק העריכה של אלמנטור יופיע לנו מלבן ובתוכו כפתור ״+״, לחץ על כפתור זה ונוכל לבחור את צורת האזור המתאימה לנו.
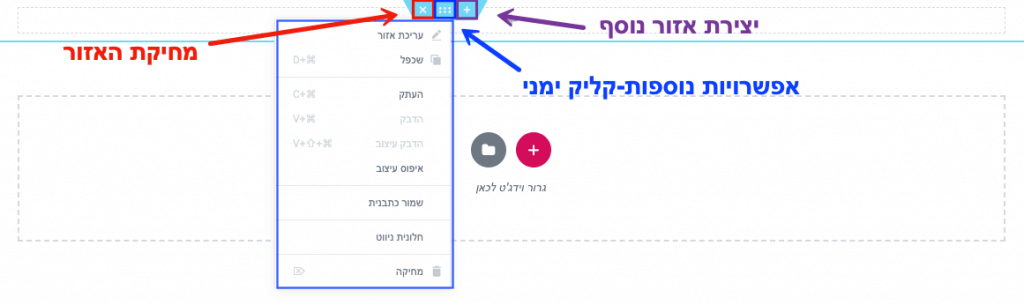
- מעל האזור שיצרנו תפתח לנו לשונית כחולה ובה נוכל לשנות את הגדרות האזור, כפתור ה״+״ יתן לנו את האפשרות ליצור אזור נוסף מעל האזור הקיים, וכפתור ה״x״ ימחק את האזור שבחרנו.
בכל רגע נתון ניתן ללחוץ על ctrl+z כדי לבטל את השינויים האחרונים. - כשנלחץ על הלשונית הכחולה עם הלחצן הימני בעכבר תפתח לנו לשונית עם אפשרויות נוספות: ״עריכת האזור״ שעל עריכה אסביר בהמשך, ״שכפל״ כדי לשכפל את את האזור, ״העתק״, ״איפוס עיצוב״ וכדומה.
- כאשר פתחתנו אזור אנו יכולים ליצור בתוכו אזורים פנימיים, כדי לעשות זאת נמשוך מלשונית הוידג׳טים (בצד ימין של המסך) את הוידג׳ט אזור פנימי לאזור שיצרנו.
כעת יפתח לנו תת אזור בתוך האזור שאותו יהיה ניתן לערוך.
עריכת אזורים:
באזורי האלמנטור יש אופציות רבות לעריכה, אנשי אלמנטור יצרו עבורנו אפשרויות כה רבות כדי לגרום לדפי האלמנטור להיות כמה שיותר מקצועיים:
- כדי לערוך את האזור נלחץ לחצן ימני על הלשונית הכחולה מעל האזור ועל ״עריכת אזור״.
- כעת בלשונית הוידג׳טים בצד ימין נפתח לנו ממשק העריכה.
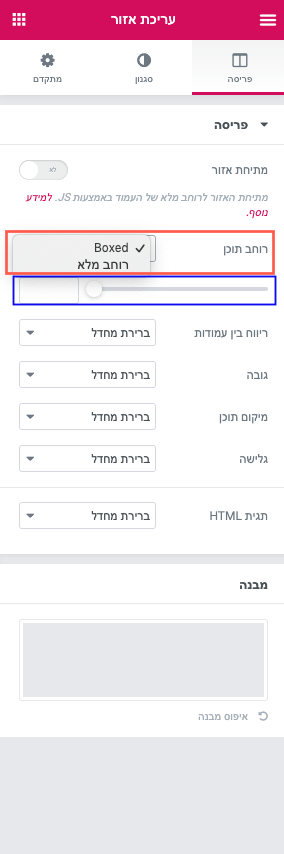
במסך העריכה קיימות לנו שלוש לשוניות: פריסה, סגנון ו-מתקדם (שעליה אפרט בנפרד בהמשך) . - נתחיל בלשונית הפריסה בה נוכל לעצב את פריסת תכני האזור.
ב״רוחב התוכן״ קיימות לנו שתי אפשרויות- אפשרות ״Boxed״ אומרת שתכני האזור יהיו בתוך ריבוע במרכז האזור ולא על כל הרוחב, ואפשרות ״רוחב מלא״ אומרת שבאפשרות זו התכנים יוצגו על כל הרוחב.
בנוסף מתחת ל״רוחב התוכן״ יש מד שבו אפשר לבחור בעצמך את רוחב תכני האזור.
בכל שאר האפשרויות בלשונית הפריסה נשאיר על ברירת מחדל בשלב זה. - כעת נעבור ללשונית ״סגנון״ ונתחיל באפשרות ״רקע״.
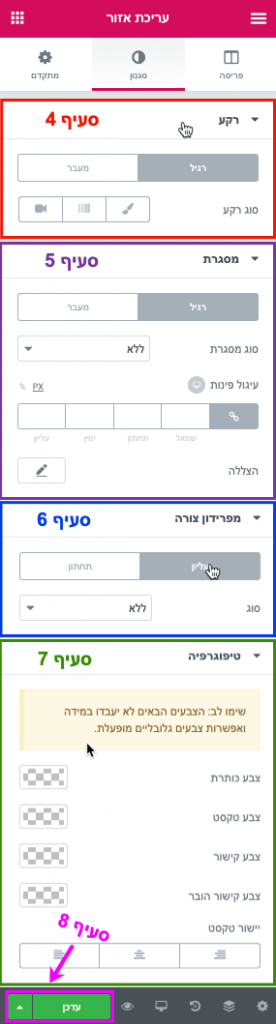
כאן נוכל לעצב את רקע האזור שלנו, לתת לו צבע, תמונה ואפילו סרטון.
ברקע הרגיל אנו נבחר את המצב הסטטי של הרקע וברקע מעבר אנו בוחרים איך יראה הרקע כאשר המשתמש יעביר את העכבר על הרקע. - כעת נעבור ל״מסגרת״ באפשרות זאת ניתן לבחור את סוג המסגרת שאנו רוצים לאזור, את רוחב המסגרת, צבע המסגרת ואת מידת עיגול הפינות במסגרת.
- במפרידון הצורה ניתן לבחור צורת רקע מסויימת לאזור ולעצבה.
- בטיפוגרפיה ניתן לעצב חלקים באזור אבל בדרך כלל לא נעשה שימוש באופציה זאת מכיוון שנעצב את חלקי האזור בנפרד.
- כאשר נסיים לעצב את העמוד יש לזכור תמיד ללחוץ על כפתור ה״עדכן״ בתחתית מסך העריכה.
לשונית תחתונה בממשק העריכה
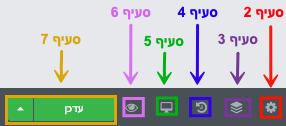
- בתחתית ממשק העריכה באלמנטור קיימת לשונית תחתונה עם כמה אפשרויות.
- האפשרות הראשונה היא ״הגדרות״, באפשרות זאת ניתן לשנות את הגדרות הדף כמו שם העמוד ואת סוג פריסת העמוד.
- האפשרות השנייה היא ״חלונית ניווט״.
כשלוחצים על חלונית הניווט מופיע חלון קטן שבו ניתן לראות את כל האזורים ותתי האזורים וכך ניתן לבחור איזה אזור ברצונכם לערוך, זו דרך קלה להגיע לעריכה של אזור ספציפי. - באפשרות ״היסטוריה״ ניתן לראות איזה פעולות ביצעת בעריכה הנוכחית, כך גם ניתן לחזור למצב שהיה קיים לפני כל פעולה שבוצעה בעריכה.
- ״מצב רספונסיבי״ זו אפשרות חשובה מאוד באלמנטור, מצב זה אפשר לראות ולעצב איך יראה הדף שבנינו כאשר נכנסים לאתר בטאבלט או בסמארטפון.
עיצוב ועריכה שנבצע במצב הסמארטפון או הטאבלט ישמר אך ורק במצב זה, לכן יש לשים לב שחוזרים למצב ״דסקטופ״ כאשר רוצים לשוב לערוך את האתר בכללי. - האפשרות האחרונה היא ״הצג שינויים״, כשלוחצים על אפשרות זאת ניתן לראות איך נראה העמוד באתר עצמו.
- בלשונית התחתונה כמובן קיים כפתור ה״עדכן״ ששומר את השינויים שביצענו בעריכת הדף.
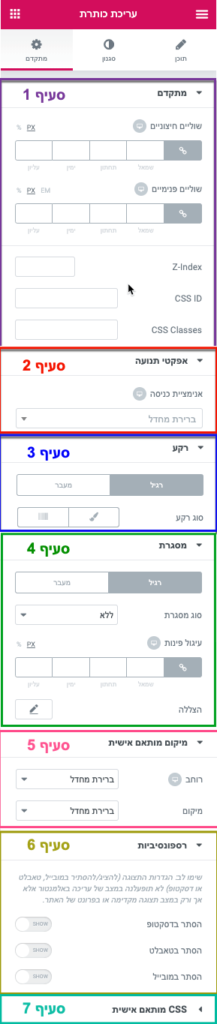
לשונית המתקדם בוידג׳טים:
לשונית המתקדם חוזרת על עצמה ברוב הוידג׳טים בהם נעסוק, לכן נעבור על האופציות הקיימות בה הרלוונטיות לכל הוידג׳טים:
- מתקדם- האפשרות הראשונה נקראת ״מתקדם״ בה נוכל לעצב את השוליים הפנימיים והחיצוניים של הוידג׳ט/אזור (המרחק של הוידג׳ט מגבולות האזור או גבולות האזור מהאזורים האחרים בדף).
בנוסף יש לשים לב שגם באפשרויות השוליים ניתן לבחור אם לערוך במצב דסקטופ (מחשב) או לטאבלט/סמארטפון.
יש גם שורות נוספות כמו ה css id אך לא נעשה בהן שימוש מכיוון שהן מותאמות לפיתוח אתרים מתקדם. - אפקטי תנועה- באמצעות אפשרות זו נוכל ליצור איזושהי אנימציית כניסה לוידג׳ט שלנו כשהוא יופיע באתר, יש המון אפשרויות שמהן תוכלו לבחור.
- רקע-ניתן לעצב רקע לאזור שאותו הוספנו, לבחור אם הרקע יהיה צבע או תמונה ואם יהיה שימוש גם ברקע מעבר.
- מסגרת-באפשרות זו נעצב מסגרת לוידג׳ט שלנו, ניתן לבחור אם המסגרת תהיה קבועה או תופיע רק כאשר מעבירים את העכבר על הוידג׳ט (מעבר), ניתן לקבוע את רוחב וצבע המסגרת ואת מידת הצורה המעוגלת שאנו רוצים לתת לה אם בכלל.
- מיקום מותאם אישית-באפשרות זו נבחר את מידת הרוחב של הוידג׳ט בתוך האזור, ניתן לבחור שהוא יהיה על כל הרוחב, רוחב אוטומטי (לפי התוכן) או התאמה אישית שבה אנו נבחר בעצמנו את הרוחב שיתפוס הוידג׳ט.
- רספונסיביות-ניתן לבחור האם הוידג׳ט שהוספנו לדף או האזור שהוספנו לדף יוסתר בתצוגת אתר מסוימת, למשל אני יכול להסתיר תמונה מסוימת כשנכנסים לאתר מהפלאפון או מהטאבלט.
- css מותאם אישית– רלוונטי רק למפתחים מתקדמים, אך בכל מקרה אפשרי לשימוש רק עם אלמנטור פרו.
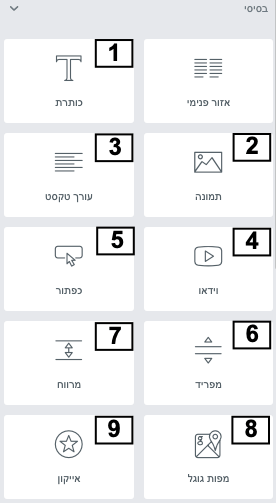
וידג׳טים בסיסיים:
כעת לאחר שלמדנו להשתמש בצורה בסיסית באלמנטור ניתן לעבור על הוידג׳טים הבסיסיים אשר נשתמש בהם לעריכת דפים באלמנטור, אלמנטים אלו הם אלמנטים שככל הנראה ימצאו בכל אתר ולכן יש להכירם בצורה יסודית:
- את הוידג׳ט ״אזור פנימי״ אנו מכירים מהמדריך על פתיחת אזורים לכן נעבור לוידג׳ט ״כותרת״.
בוידג׳ט זה אנו יוצרים כותרת לעמוד שאותה נוכל לעצב מבחינת מיקום, גודל, צבע הכותרת ועוד (בלשונית הסגנון). - וידג׳ט ״תמונה״- בוידג׳ט זה נוסיף תמונה לעמוד ונעצב אותה לפי הצורך, ניתן להוסיף כיתוב לתמונה, פילטרים, לשנות את הגודל וכדומה.
- וידג׳ט ״עורך טקסט״-הוספת תיבת טקסט לעמוד,בדרך כלל נשתמש בזה מתחת לכותרת.
- וידג׳ט ״וידאו״- ניתן להוסיף סרטון מ youtube, dailymotion,vimeo וסרטון שנמצא באחסון המחשב לדף שבנינו, מה שטוב בכך שסרטונים אלו מוטמאים דרך אתר אחר זה שהם לא נמצאים על שרת האתר ולכן לא מאטים אותו או מעמיסים עליו.
- וידג׳ט ״כפתור״- וידג׳ט שמאוד חשוב לבניה של עמוד, את הכפתור שניצור ניתן לעצב ובנוסף להוסיף קישור שיפנה את המשתמש לדף אחר באתר שלנו/אתר אחר.
כפתור מאוד פופולרי לקריאה לפעולה, להמרת הגולשים באתר ללידים אשר משאירים פרטים או מבצעים רכישה בפועל. - וידג׳ט ״מפריד״- המפריד מייצר לנו קו הפרדה שמשמש אותנו להפרדה של כותרת מטקסט, טקסט מתמונה וכדומה.
ניתן לעצב את קו ההפרדה: מרחק ההפרדה, צבע הקו, גודלו ועוד.
מאוד רלוונטי לעיצוב נקי של הדף ולמרווחים בין אלמנטים שונים בדף האתר. - וידג׳ט ״מרווח״- וידג׳ט המרווח היא בעצם דרך מהירה ליצור רווח בין תתי אזורים בתוך האזור.
ניתן לעשות זאת גם על ידי השוליים הפנימיים או החיצוניים שנמצאים בעיצוב האזורים בלשונית מתקדם. - וידג׳ט ״מפות גוגל״- וידג׳ט זה נותן לנו את האפשרות להציג כתובת מסוימת בgoogle maps, ישמש אותנו במיוחד באזורים/עמודים של צור קשר,במפה למשתמש יש אפשרות לשמור את הכתובת במועדפים ולקבל דרכי הגעה. את המפה ניתן לעצב כמובן.
- וידג׳ט ״אייקון״– באלמנטור ניתן להשתמש באייקונים רבים, מסמלים כמו כוכב או זכוכית מגדלת ועד לאייקונים של אתרים ורשתות חברתיות כמו פייסבוק או יוטיוב.
לאייקון ניתן להוסיף קישור שיפנה את המשתמש שילחץ עליו לקישור שבחרנו, ניתן לעצב את האייקון בצורה שתהיה המתאימה לנו ביותר.
ניתן להוסיף אייקונים שאינם נמצאים בברירת המחדל באלמנטור, אייקונים ניתן למצוא באתרי גלריות אייקונים כמו האתר flaticon.
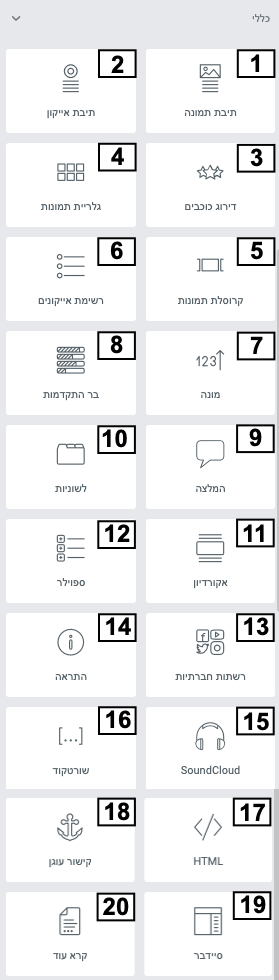
וידג׳טים כלליים:
- וידג׳ט ״תיבת תמונה״- וידג׳ט זה בעצם חוסך לנו בנייה עצמית של תמונה שמתחתיה אנו רוצים לרשום טקסט מסוים.
ניתן לעצב את כל חלקי האזור בוידג׳ט זה : את התמונה, הכותרת, הטקסט ולבחור האם התמונה תהיה מצידי הטקסט או מעל/מתחת לטקסט.
מאוד שימושי למשל באזור של ״צוות החברה״ באתר. - וידג׳ט ״תיבת אייקון״- וידג׳ט תיבת האייקון זהה לוידג׳ט של תיבת התמונה אך במקום תמונה נבחר אייקון.
האלמנט מאוד שימושי למשל באזור ״שירותי החברה״ באתר. - וידג׳ט ״דירוג כוכבים״- וידג׳ט עיצובי שנותן לנו את האפשרות לדרג נושאים מסוימים בעמוד שלנו על ידי כוכבים, ניתן לעצב את מספר הכוכבים ,צבעם ,גודלם ועוד.
האלמנט מאוד שימושי למשל באזור ״המלצות״ באתר. - וידג׳ט ״גלריית תמונות״- משמש אותנו ליצירת גלריה של תמונות שיופיעו בעמוד.
בלשונית ״תוכן״ ניתן לבחור את מספר העמודות שהתמונות יופיעו בהן ואת גודלן.
בלשונית ״סגנון״ ניתן לבחור אם יופיע כיתוב מתחת לתמונה , לעצב את הכיתוב, ליצור מסגרת לעצב את המרווח בין התמונות שבחרנו. - וידג׳ט ״קרוסלת תמונות״- קרוסלת תמונות היא בעצם אזור שבו ניתן להעלות מספר תמונות גדול שחלקן יוצג והתמונות המוצגות ישתנו על פי מה שנגדיר.
בלשונית ״תוכן״ אנו נבחר את התמונות שנרצה להציג ואת גודלן. ובאופציה ״תצוגת שקופיות״ נבחר כמה תמונות יוצגו בו זמנית.
עדיין ב״תוכן״ יש לנו את הלשונית ״אפשרויות נוספות״, באפשרויות נוספות נוכל לעצב הרבה דברים הקשורים לתזמון הקרוסלה:האם תהיה הפעלה אוטומטית של השינוי, את תזמונה , אפקט השינוי, כיוון ועוד.
בלשונית העצוב אנו נעצב את מסגרת התמונה, את צבעי החצים והנקודות. - וידג׳ט ״רשימת אייקונים״– וידג׳ט זה נותן לנו את האפשרות ליצור רשימת טקסט שלכל שורה יהיה אייקון ייחודי לה.
בלשונית התוכן ניתן לבחור אם השורות יהיו בשורה אחת או בטור, להוסיף/להסיר שורות ,לעצב כל אייקון וטקסט ולהוסיף קישור לאייקונים.
בלשונית סגנון נעצב את האייקונים, את הטקסט ואת השורה (מיקום השורה בדף, האם ליצור הפרדה בין שורות האייקונים וכמה מרווח בין השורות).
מאוד שימושי להציג יתרונות של מוצר מסויים באתר. - וידג׳ט ״מונה״– המונה הוא אנימציה שיכולה לשמש אותנו להצגת נתונים מספריים בעמוד האתר כמו: מספר לקוחות, מספר פרויקטים, מספר ביקורות וכדומה.
בלשונית התוכן נבחר מאיזה מספר תתחיל הספירה ובאיזה מספר היא תעצר,את משך זמן האנימציה ואת הכותרת שתופיע מתחת למספר.
בלשונית הסגנון נעצב את גופן המספר ואת גופן הכותרת. - וידג׳ט ״בר ההתקדמות״-נוכל להציג בעזרת וידג׳ט זה התקדמות מסוימת לפי בחירתנו עם כותרת המתארת את ההתקדמות.
בלשונית התוכן נבחר את מידת התקדמות הבר, את הכותרת ואת הטקסט שיופיע על הבר.
בסגנון נעצב את צבע הבר, גופן הכותרת וגופן הטקסט. - וידג׳ט ״המלצה״- המלצות של לקוחות הוא נושא חשוב לכל עסק, בוידג׳ט זה נוכל לרשום המלצה או ביקורת של לקוח או משתמש, להוסיף תמונה של הממליץ את שמו ותפקידו.
בלשונית התוכן נעצב את ההמלצה (את התמונה ואת תוכן ההמלצה). - וידג׳ט ״לשוניות״– וידג׳ט זה נותן לנו את האפשרות ליצור מספר לשוניות שהמשתמש יוכל לעבור בינהן, הלשוניות ניתנות לעיצוב כך שניתן להוסיף בכל לשונית טקסט, תמונה, סרטון וקישורים.
ניתן כמובן לעצב את כותרת הלשונית ,מסגרת הלשונית ואת תוכן הלשונית. - וידג׳ט ״אקורדיון״- וידג׳ט זה כמעט זהה לחלוטין לוידג׳ט הלשוניות, העיצוב מעט שונה מהלשוניות.
- וידג׳ט ״ספוילר״- גם וידג׳ט זה זהה ללשוניות ואקורדיון, ההבדל המהותי הוא שבלשוניות ואקורדיון ניתן לפתוח רק לשונית אחת ובספוילר כל הלשוניות יכולות להישאר פתוחות.
- וידג׳ט ״רשתות חברתיות״– וידג׳ט שבו ניתן להציג אייקונים של הרשתות החברתיות הרלוונטיות לעמוד.
באלמנטור קיימים כל האייקונים של הרשתות החברתיות וניתן להוסיף את להם את הקישור לעמוד הרשת החברתית, בנוסף ניתן לעצב בלשונית הסגנון את צבע האייקונים גודלם וכדומה. - וידג׳ט ״התראה״- נשתמש בוידג׳ט זה כשנרצה להציג למשתמש התראה בעמוד שלנו.
ניתן לבחור האם המשתמש יוכל לסגור את ההתראה (בעזרת כפתור סגירה) או שההתראה תישאר בקביעות בדף. - וידג׳ט ״sound cloud"- קיימת אופציה להוסיף שיר לדף מקישור בsound cloud, בנוסף נוכל לעצב את הנגן ואת האפשרויות בו (אם יוצגו תגובות, לייקים וכדומה).
- וידג׳ט ״שורט קוד״- זהו וידג׳ט המתאים למפתחי אתרים מתקדמים, לכן לא נעסוק בוידג׳ט זה.
- וידג׳ט ״HTML"- וידג׳ט זה בדומה ל״שורט קוד״ מתאים למפתחי אתרים מתקדמים ולא נעסוק בו.
- וידג׳ט ״קישור עוגן״-בעזרת קישור עוגן ניתן ליצור קישור פנימי בתוך הדף עצמו, בלשונית התוכן ניצור את קישור העוגן.
- ויגד׳ט ״סיידבר״- בעזרת וידג׳ט הסיידבר נוכל להציג תפריטים שבנינו מראש בלוח הבקרה בwordpress.
- וידג׳ט ״קרא עוד״- וידג׳ט קרא עוד גם הוא מתאים למפתחי אתרים מתקדמים ולכן לא נעסוק בוידג׳ט זה.
הוספת טמפלטים לאלמנטור:
טמפלטים נותנים לנו את האפשרות להוסיף לעמוד שלנו עיצוב קיים ולערוך אותו שיתאים לנו.
כמות הטמפלטים היא אין סופית, אנשים מכל העולם יוצרים טמפלטים שניתן להשתמש בהם או אפילו רק לשאוב מהם השראה לטמפלטים שתיצרו בעצמכם ולעיצוב אתרכם.
ישנם אתרים רבים שניתן לקחת מהם טמפלטים, במדריך זה תמצאו את האתר tyler אך כמובן שתוכלו להוריד מאתרים נוספים, אך שימו לב שהאתר שממנו אתם מורידים הוא מאובטח הוא מוכר כדי למנוע אי נעימויות או פירצות אבטחה באתר שלכם.
נעבור על השלבים של איך להוסיף טמפלט לאלמנטור:
- קודם כל נמצא טמפלט שמתאים לנו מהאתר הזה, הטמפלטים באתר זה הם חינמיים לשימוש.
- נכנס ל״view templates" ונגיד לדף עם קטגוריות של טמפלטים.
- נבחר טמפלט המתאים לנו, נלחץ עליו ואז נלחץ על ״DOWNLOAD __ TEMPLATE״
(סוג הקובץ משתנה לפני הטמפלט).
ונשמור את הטמפלט על המחשב. - נכנס ללוח הבקרה באתר שלנו ונלחץ על הלשונית בצד ימין שנקראת ״טמפלטים״.
- במעלה הדף שיפתח לנו יהיה כפתור שנקרא ״ייבוא טמפלטים״, נלחץ עליו ונבחר את הטמפלט שהורדנו ונלחץ על ״ייבא עכשיו״.
- כעת נכנס לעמוד שאותו אנו רוצים לערוך באלמנטור.
- במקום ללחוץ על כפתור ה״+״, נלחץ על כפתור התיקייה שלידו.
- נכנס ללשונית ״הטמפלטים שלי״ ושם נבחר את הטמפלט שהוספנו.
- כעת נוכל לערוך אותו כרצוננו בצורה שתתאים לעמוד שלנו.
יצירת Header:
**שימו לב למדריך זה יש צורך באלמנטור פרו**
האדר הוא בעצם התפריט העליון הנמצא באתר בכל הדפים, אנו נעצב את הפוטר באלמנטור ולאחר מכן נגדיר אותו בלוח הבקרה בוורדפרס.
ההאדר הוא חלק חשוב מאוד באתר, אנו ממליצים להציג בו את תפריט האתר, קישור לרשתות החברתיות וכפתור הנאה לפעולה לרכישה/השארת פרטים/ קישור לטלפון של החברה.
- קודם כל ניצור דפים שאנו רוצים שיהיו בתפריט הראשי, כולל דפים לתת תפריטים.
- כעת ניצור את התפריט, נכנס ל״עיצוב״ (בלשונית הימנית) ובתוך עיצוב נכנס ל״תפריטים״.
- עכשיו כשאנו נמצאים בדף ״תפריטים״ , נבחר שם לתפריט ונלחץ על ״ליצור תפריט״.
- בשלב זה אנו נוסיף את העמודים שאנחנו רוצים שיופיעו בתפריט, בצד ימין נמצאים דפי האתר.
נסמן את העמודים הרצויים ונלחץ על הוספה לתפריט. - כשבחרנו את הדפים המתאימים, נסדר אותם בסדר המתאים לנו וניצור תת תפריטים, כדי להכניס עמוד להיות כתת תפריט לעמוד אחר, נשים את העמוד מתחתיו ונסיט אותו שמאלה (ניתן לראות דוגמא בסרטון).
- כעת כשיצרנו תפריט נחזור ללוח הבקרה ונכנס ללשונית טמפלטים ואז נלחץ על ״הוספת חדש״ ובסוג הטמפלט נבחר ״header״, ניתן לטמפלט שם ונתחיל בעיצוב ההאדר באלמנטור.
- נפתח אזור עם שלושה תתי אזורים (יכול להשתנות לבחירתכם) שבו נשים את את תמונת הלוגו של האתר בצד ימין (עם קישור לדף הבית), את התפריט באמצע, וכל עיצוב לבחירתכם בצד שמאל.
- כדי לשים את התפריט נבחר בוידג׳ט שנקרא ״Nav Menu" , נמשוך אותו לתת האזור המרכזי ונעצב אותו בהתאם למה שנרצה.
- בלשונית ״התוכן״ אנו נבחר אם התפריט יהיה במרכז האזור או בצדדיו, איזו אנימציה תופיע כאשר המשתמש יעבור עם העכבר על אחד מעמודות התפריט וגם נעצב את הגדרות התפריט בטלפון.
- בלשונית ה״סגנון״ נתחיל בmain menu שבו בעצם נעצב את סגנון הגופן וצבע הגופן של התפריט הראשי, בdropdown אנו מעצבים את תת התפריט- צבע וסגנון גופן, צבע רקע שיופיע וכדומה.
האפשרות האחרונה בתפריט זה היא הdistance שבה נבחר את המרחק של תת התפריט מהתפריט הראשי (דוגמא בסרטון). - כעת כשסיימנו בעיצוב נלחץ על ״פרסם״ בלשונית התחתונה.
כשנרצה לפרסם האלמנטור ישאל אותנו אם אנחנו רוצים להוסיף תנאי לאיפה ההאדר יופיע, כרגע אנו מעוניינים שהוא יופיע בכל הדפים לכן נבחר ב״Entire Site".
יצירת Footer:
הפוטר הוא החלק התחתון בדף האתר, גם בו נשים את התפריט ששמנו בהאדר/ניצור תפריט שונה.
בנוסף לתפריט ניתן להוסיף לפוטר מאמרים אחרונים, דרכי יצירת קשר, אודות מקוצר של החברה וכדומה.
- מכיוון שקיים לנו כבר תפריט נוכל לעבור לשלב העיצוב באלמנטור.
- ניצור טמפלט חדש בדומה לHeader רק שבסוג הטמפלט נבחר הפעם Footer, בדרך הכלל הפוטר הוא גבוהה יחסית להאדר ויש בו יותר מידע.
- ההמלצה שלנו היא לעשות כותרת עם יתרונות החברה, מתחתיה לשים את כמה תפריטים
(וידג׳ט ״תפריט״) שהכנו מראש (כמו בgif) ודרכי יצירת קשר.
מתחת לכך עוד עיצוב על פי שיקול דעתכם (רשתות חברתיות, ״כל הזכויות שמורות״ וכדומה). - כעת כשסיימנו בעיצוב נלחץ על ״פרסם״ בלשונית התחתונה.
כשנרצה לפרסם האלמנטור ישאל אותנו אם אנחנו רוצים להוסיף תנאי לאיפה הפוטר יופיע, כרגע אנו מעוניינים שהוא יופיע בכל הדפים לכן נבחר ב״Entire Site".
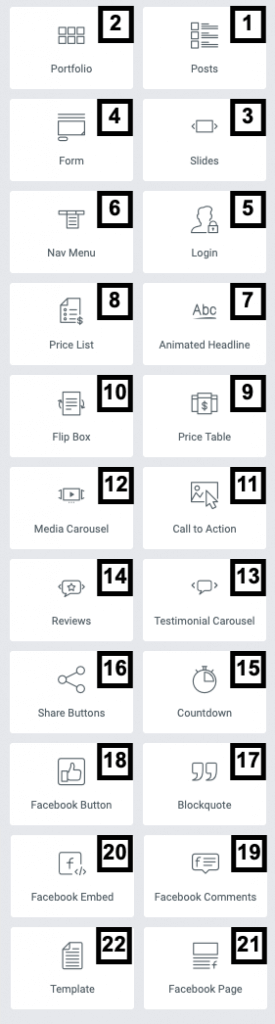
וידג׳טים אלמנטור פרו:
**שימו לב למדריך זה יש צורך באלמנטור פרו**
במדריך זה נעבור על הוידג׳טים שנמצאים באלמנטור פרו ונלמד להכיר אותם.
האלמנטים שנמצאים באלמנטור פרו הם מתקדמים יותר אך רלוונטים וחיוניים לרוב האתרים שקיימים כיום בעולם.
- הוידג׳ט ״posts"-וידג׳ט זה נותן לנו את האפשרות להציג פוסטים מתוך האתר שלנו בדף האלמנטור, הוידג׳ט מתאים במיוחד לדף הבלוג של האתר שלנו שממנו יוצגו כל המאמרים והפוסטים.
נוכל לעצב איך יראו הפוסטים והתמונות של הפוסטים.
בלשונית ״תוכן״ נעצב את גודל התמונות, הטקסט, כמה פוסטים יהיו בשורה ועוד.
בלשונית ״עיצוב״ נעצב את צבעי הטקסט, את הרווחים בין הפוסטים ועוד. - הוידג׳ט ״portfolio"- גם וידג׳ט זה עוסק בפוסטים אך העיצוב שלו שונה מהוידג׳ט ״posts״. הפורטפוליו מעוצב דומה יותר לגלריה ומציג את התמונה של הפוסט, כשהמשתמש עובר עם העכבר על התמונה רשומה לו כותרת הפוסט.
- וידג׳ט "Slides"- וידג׳ט זה דומה מאוד לוידג׳ט קרוסלת תמונות, בוידג׳ט זה ניתן ליצור שקופיות מתחלפות.
בלשונית ה״תוכן״ נעצב כל שקופית בנפרד, ניתן להוסיף תמונה, לעצב רקע, לבחור טקסט ועוד.
בלשונית ״עיצוב״ נעצב לפי רצוננו את כל אחד מחלקי השקופית- כותרת, טקסט, כפתור ועוד. - וידג׳ט ״Form"- בין הוידג׳טים החשובים ביותר לאתר האינטרנט, ממנו נקבל את הלידים שלנו ונוכל לצבור לקוחות חדשים הוידג׳ט נועד ליצירת תבנית של יצירת קשר.
בלשונית ״תוכן״ הנושאים החשובים ביותר הם עריכת תחומי התבנית (מייל, טלפון, שם מלא וכדומה), בנוסף בתוך תוכן יש לשונית הנקראת ״email״ ושם נרשום את המייל שאליו נרצה לקבל את ההודעה.
בלשונית ״סגנון״ נעצב את התבנית לפי הצורך שלנו. - וידג׳ט ״Login"- וידג׳ט זה משמש ליצירת אזור שבעזרתו הגולש באתר יוכל להתחבר למשתמש שלו.
ניתן לשנות את ההגדרות כך שיופיעו האופציות: ״שכחתי את הסיסמא״, ״תזכור אותי״ או לאן יופנה המשתמש כאשר הוא מתחבר/מתנתק מהמשתמש שלו. - וידג׳ט "Nav Menu" – וידג׳ט זה משמש אותנו להוספת תפריט שיצרנו בלוח הבקרה בוורדפרס אל תוך עמוד שנעצב באלמנטור, במדריך הHeader והFooter ניתן למצוא מידע מורחב לגבי וידג׳ט זה.
- וידג׳ט ״Animated Headline"– וידג׳ט מעולה בו נעצב כותרת עם אנימציה מסוימת.
נוכל לבחור בין אנימציה של הדגשת הטקסט לבין אנימציה של מילים משתנות (בעזרת אופציית הסטייל בוידג׳ט), ובכל אחד משתי האפשרויות נוכל לשנות את סוג האנימציה (shape או animation).
בלשונית ״עיצוב״ נעצב את הצבע של הטקסט ושל האנימציה. - וידג׳ט ״Price List"- בוידג׳ט זה ניצור סוג של תפריט עם מחירים,אפשר לעצב את המחיר, תוכן הטקסט ואף להוסיף תמונה לכל חלק בתפריט.
- וידג׳ט ״Price Table"-וידג׳ט זה הוא גם ליצירת תבנית מחירים אבל בסגנון שונה, כאן נוכל להציג כמה שירותים עם היתרונות והחסרונות שלהם ואת מחירם.
מומלץ ליצור כמה כאלה ולהציג אותם אחד ליד השני לשם השוואה של כל שירות ומחיר. - וידג׳ט ״Flip Box"– משמש ליצירת שתי שקופיות המתחלפות כאשר המשתמש עובר עם העכבר על השקופית.
בלשוניות ״תוכן״ ו״עיצוב״ נבנה את השקופיות (יש לשים לב כשמעצבים אם מעצבים את האחורית או הקידמית). - וידג׳ט ״Call to Action"– וידג׳ט זה נותן לנו את האפשרות ליצירת אזור הקורא לפעולה, בו תהיה אפשרות להוסיף תמונה, טקסט מסוים וכפתור שיוביל את המשתמש ללינק שאותו נבחר.
ב״תוכן״ נעצב את סגנון האזור, נבחר תמונה, נשנה את התוכן ועוד.
ב״עיצוב״ נשנה את עיצוב האזור, עיצוב התוכן, עיצוב הכפתור ועוד. - וידג׳ט ״Media Carousel"- וידג׳ט כמעט זהה לקרוסלת התמונות, ההבדל הגדול הוא שבמקום לבחור רק תמונות ניתן להוסיף גם סרטונים.
גם בוידג׳ט זה ניתן לעצב את מספר הסרטונים/תמונות שמופיעים כל פעם ואיך יעבוד ממשק החלפתם. - וידג׳ט ״Testimonial Carousel״-סוג של שילוב בין וידג׳טי הקרוסלה לוידג׳ט ״המלצה״.
ניצור כמות המלצות מסוימת ונעצב אותן בצורה המתאימה לנו ביותר בצורת קרוסלה.
כמו שאר וידג׳טי הקרוסלה ניתן לעצב את מספר ההמלצות המופיעות בכל פעם ואיך יעבוד ממשק החלפתן. - וידג׳ט ״Reviews"- דומה מאוד לוידג׳ט הקודם אך פה ניתן גם להוסיף מהיכן הגיעה הביקורת בעזרת אייקון של רשת חברתית/אתר מסויים.
גם בוידג׳ט זה הביקורות מתחלפות וניתן לבחור את כמות הביקורות בכל שקופית ולעצב אותן. - וידג׳ט ״Countdown"- וידג׳ט זה נותן לנו את האפשרות ליצור ספירה לאחור באתר ולעצב אותה.
בלשונית ה״תוכן״ נוכל לרשום את התאריך שאנו רוצים שהספירה לאחור תהיה עליו, לבחור איזה מקטעי זמן יופיעו (ימים, שעות,דקות וכדומה) ומה יופיע לאחר סיום הספירה לאחור. - וידג׳ט ״Share Button"-וידג׳ט זה יוצר לנו באנרים (כפתורי שיתוף) שבעזרתם ניתן לשתף את דף האתר ברשתות חברתיות, בוידג׳ט זה קיימות כל הרשתות החברתיות ובלשונית ״תוכן״ ניתן לבחור כמה כפתורי שיתוף יופיעו ובאיזו צורה הם יופיעו (טקסט ואיקון, רק טקסט או רק איקון).
בלשונית ״עיצוב״ נעצב את גודל הכפתורים, המרחק בינהם וכדומה. - וידג׳ט ״Blockquote"-בוידג׳ט זה בעצם ניתן לשים ציטוט/ביקורת של משתמש כלשהו בצורה של ציוץ בטויטר.
ניתן לעצב את האזור, את הציטוט ואת השם של האדם המצוטט. - וידג׳ט ״Facebook Button"-בעזרת וידג׳ט זה ניצור כפתור שיאפשר למשתמש לעשות לייק לעמוד שלנו בפייסבוק.
כשאנו עורכים וידג׳ט זה יהיה לנו כיתוב עם לינק שאומר ״Integrations Settings״, כשנלחץ עליו אנו נגיע לאזור בלוח הבקרה שבו נרשום את הAPP ID (מדריך למציאת id) של הפייסבוק שלנו כדי שהוידג׳ט יוכל להסתנכרן איתו (איפה שרשום facebook SDK). - וידג׳ט ״Facebook Comments"- לאחר שכבר הגדרנו את הדף/משתמש הרצוי של הפייסבוק באלמנטור יש עוד כמה וידג׳טים שמקושרים לפייסבוק.
וידג׳ט זה למשל נותן את האפשרות להציג תגובות לדף שלנו/לפוסט מסוים, ניתן לערוך את הפוסט שאליו אנו רוצים להראות את התגובות בלשונית ״תוכן״ כשבurl נבחר "custom" ונעתיק את הלינק הרלוונטי. - וידג׳ט "Facebook Embed"-בעזרת וידג׳ט זה נציג פוסט/תגובה/סרטון מהפייסבוק.
בלשונית התוכן נערוך את הלינק של מה שנבחר להציג. - וידג׳ט ״Facebook Page"-וידג׳ט זה נותן לנו את האפשרות להציג את דף הפייסבוק שלנו כך שהמשתמש יוכל לראות פוסט אחרון, לעשות לייק לדף, לשתף ולראות כמה אנשים אוהבים את הדף.
נוכל לעצב את גובה הדף ומה יופיע בו בלשונית התוכן. - וידג׳ט ״Template"-הוידג׳ט האחרון עוזר לנו להציג טמפלט בדף ללא אפשרות של עריכתו על אותו הדף.
לחיצה בלשונית העריכה על ״edit template" תוכל להעביר אותך לדף המיועד של עריכת הטמפלט.
עכשיו אני תותח אלמנטור?
אחרי שעברתם על המדריך הזה וכמובן תרגלתם בדקתם וחקרתם את כל הוידג׳טים, אתם מוכנים להתחיל בבניית אתר אינטרנט פשוט.
יש לשים לב שאלמנטור מתחדש ועדכוני גרסא מופיעים תמיד ולכן יש צורך לעקוב אחר השינויים המתבצעים בוידג׳טים ואף להתעדכן בוידג׳טים חדשים לגמרי.
אנחנו בריל מדיה ממליצים לכם לצבור ניסיון ולבנות כמה אתרים בעזרת הוידג׳טים ולהסתכל על אתרים קיימים הנבנו על ידי אלמנטור כדי להשתפר ולהתקדם בתור מעצבי ובוני אתרים.
בהצלחה!